This is a text to speech Web 2.0 tool. This is very useful as a time saving device but also in the classroom it works well for students regardless of the reading level. This site uses synthetic voices to read applications by highlighting each section desired to be read. You may also type directly into the software to create an MP3 and download it to your computer or player. In my job I have used many text to speech readers but this one is very user friendly making it ideal for a novice.
Tutorial:
Part 1
1. Follow this link: http://vozme.com/index.php?lang=en
2. Bookmark the site.
3. Open your application or browser.
4. Highlight the text to be read.
5. Find the bookmark and click. The reader will begin to read the highlighted section. This may take a minute when reading in a browser so be patient.
6. Listen and enjoy!
Part 2
1. Follow this link: http://vozme.com/index.php?lang=en
2. Type the text you would like in the text box.
3. Click on the "create mp3" button.
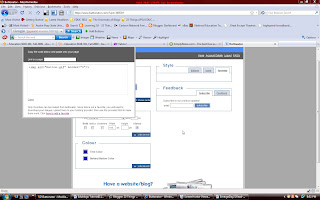
4. Click on the "download mp3" button.
5. Save as and name your file to the location on your computer of your choice. I saved mine in a music file for easy access as it is an mp3 file.
6. Find the file and open it to hear it.
7. You may then transfer the file to your mp3 player.
Note: The voices on VozMe are synthetic and at times are not natural. There are other voices available and you will need to search the site and your computer in order to choose the voice of preference.