Tutorial:
1. Follow this link: http://www.buttonator.com/?uid=36053
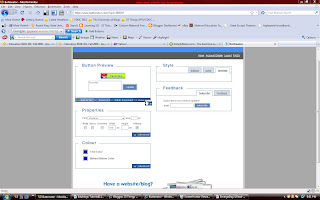
2. This is the home page you will see:

3. Now choose the style you would like for your buttons. I dragged a heart from the styles to the button preview area.

4. Now type in your button title. I have choosen "favorites" for mine.
5. Now choose your properties and colors.

6.Click on "add to favorites".

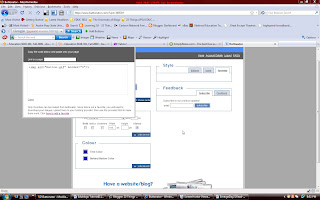
7. Click on "copy code". Then copy and paste the code into your page.
NOTE: Buttonator requires a membership if you want to copy and paste the HTML code. If you do not wish to pay for a membership. You must download and upload the images. This may be a drawback but you may also see the benefit of paying for the membership.


8. Download the image to your computer desktop and then upload it in your website.
This produce the image of the button but not a working link that the membership will allow.






No comments:
Post a Comment