This is an avatar creation site. Wicked cool is the best description for this site! I love animation so this site fits the bill AND there is a voice tool which makes for great fun! I used the text to speech recognition tool and laughed out loud at the voices trying to say "ya'll"! I finally found a passable one from the U.S. but it's not a southern accent. On this site you may choose from a menu and build an avatar or you may customize your own. The site is extremely user friendly and students would have a ball creating an avatar. I have posted my new avatar here and it is too cute! This tool is my favorite of the things so far!
Tutorial
1. Follow this link: http://www.voki.com/

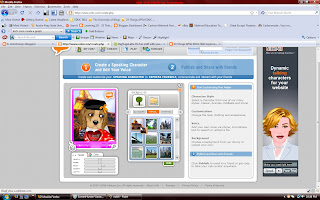
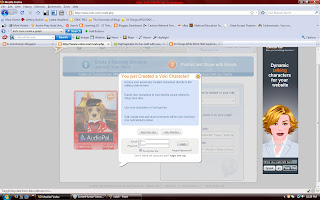
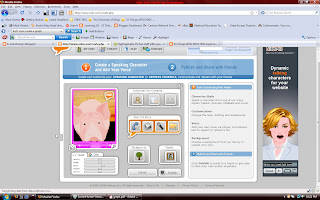
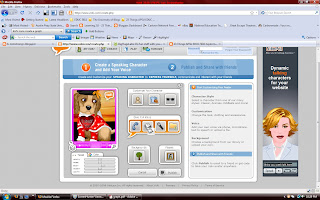
2. Choose your avatar from the menu. I choose the category dogs for mine.


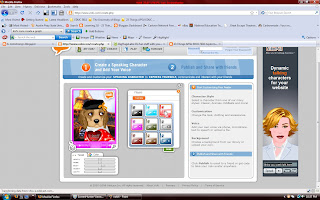
3. Next select your voice tool. I choose the text to speech icon.

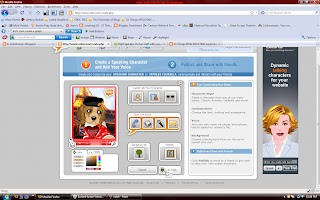
4. Select a background.

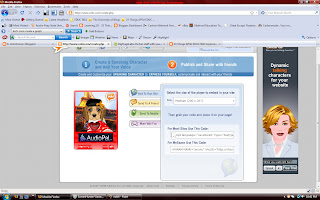
5. Select a player for visitors to play your speech.

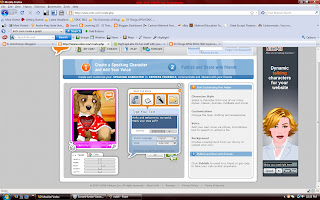
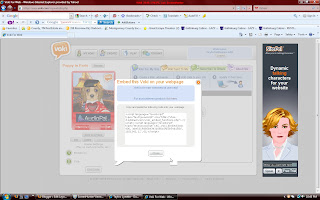
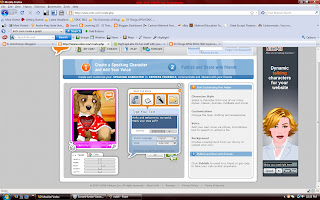
6. Click on the publish button.

7. Now select the size of the player you want to use and copy the code which best fits your website. I also signed up for an account at Voki and my avatar and codes are saved to my profile for use later.



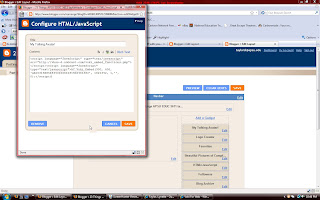
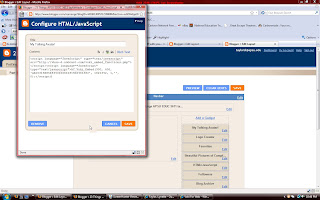
8. Paste the code into the HTML/Javascript editor on your webpage.

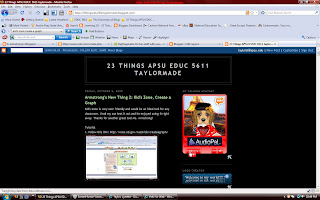
9. View your new avatar on your webpage!
















No comments:
Post a Comment